53日目終了。完全勝利。
↓今日やったこと
・フリマアプリ 出品機能とりあえず完了!(カテゴリー・ファイル選択ボタン・DB修正、本番環境にて動作確認)
昨日ぶち当たった壁はなんとか自力で乗り越えることができました!( ̄^ ̄)ゞ
昨日実は絶望しすぎてメンターにチャット質問をしたのですが、以下のようにあしらわれてしまいました。
実際の現場での開発のおいて、常に質問できるメンターはいるかは定かではありません。 チームメンバーのみで難易度の高い実装に挑戦しなければならなく、その際にチームの課題はチームで解決する、そしてコミュニケーションをとるということが、この最終課題で学んでいただきたいことです。重要となるのが、自ら必要な情報を調べ、自ら実装を行うという姿勢です。
辛く感じるかもしれませんが、もう1段階上のエンジニアになるために絶対に必要なステップですので、ご理解のほどよろしくお願いいたします。
チームメンバーにも相談し、それでも解決の糸口が見つからなかった場合、ぜひともコネクトにご相談ください。
カチーン( ゚д゚)
いやいや、自分10回も満たないくらいしか質問してないのに、これで65万てマジですか?何が質問し放題の環境ですか?? くっそ、絶対自分の力でクリアしてやる!!!!(※心の中)
・・・そんなこんなでなんとか今日クリアできたので共有したいと思います。
ajaxのレスポンスはhamlでは注意!
エラー内容:フリマアプリ出品機能のカテゴリー(親、子、孫)のところでajaxを使用して問題なく動いていたが、プルリクをマージしたらajaxのfailの処理になってしまった。
結論:application.haml を application.html.haml にすることで解消。
解説していきます。
まずajaxがfailの処理になってしまうことから、ajaxが動いていないと思いajaxのデバッグ法を探しました。
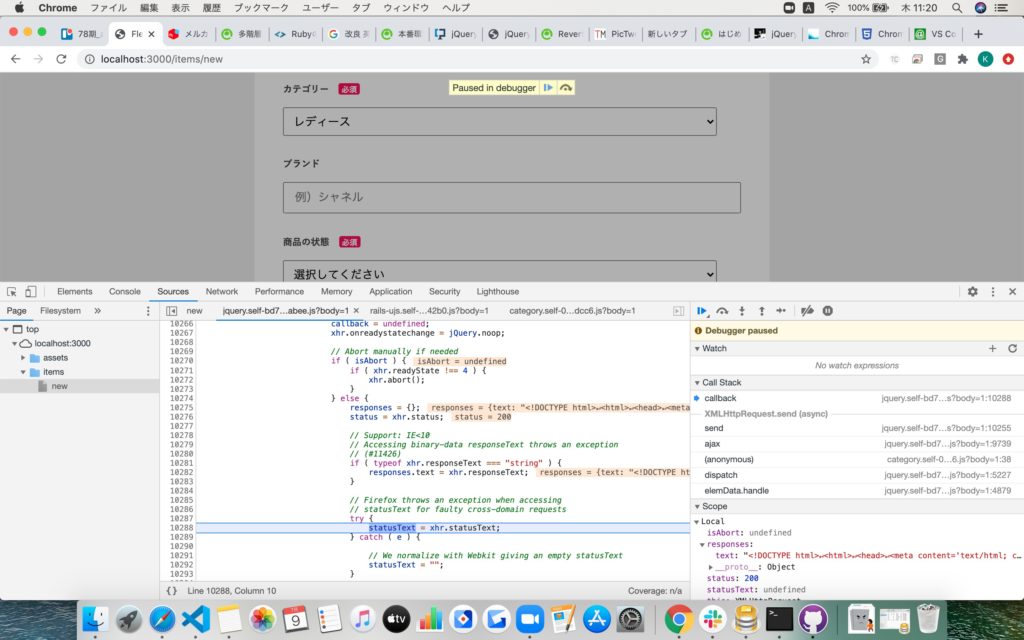
グーグルの検証ツールのSourcesでajaxのレスポンスの値を参照することができました。
ブレークポイントを設定して、処理を止めて、そこから山なりの→をクリックして1個ずつ処理を進めていきます。

すると右下のScope, Local, responses:にtext:”<!DOCTYPE html~~~~とレスポンスの値が返ってきているのが分かります。
これを開いてみると、application.hamlの丸々データと<body>に欲しいデータが入っているものでした。
ん?ajax自体は一応できて、欲しいデータも<body>に一応入っているんだなと気づく。
次に、出品機能を作ったブランチがまだ残っていたので、そのブランチに切り替えるとローカル環境でカテゴリーが正常に表示されることを確認!
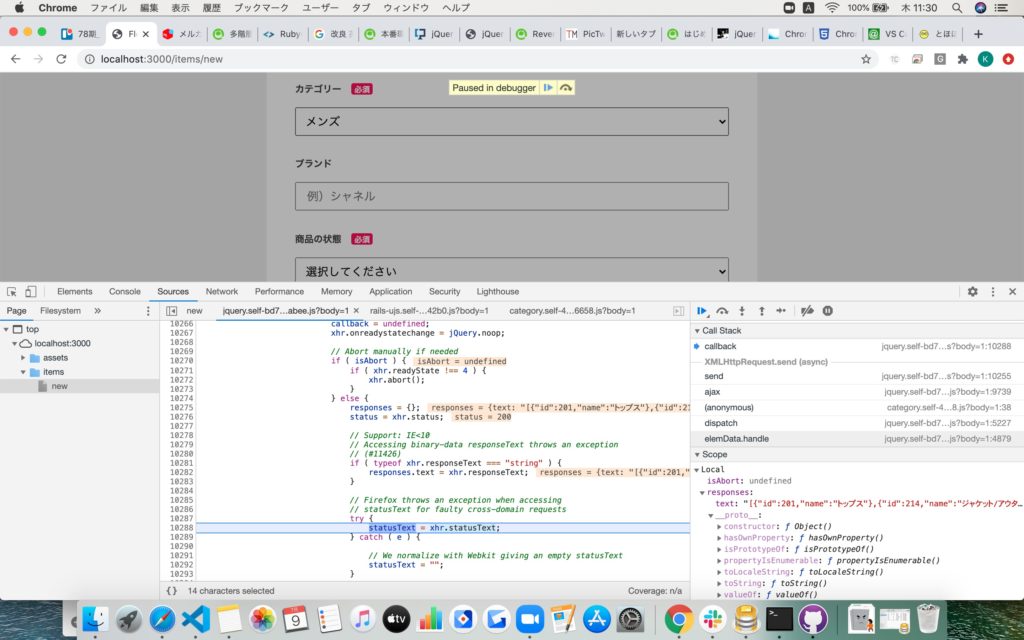
そのブランチでさっきと同様にajaxのレスポンスを検証していきます。

あ!こっちはresponses:に欲しいデータが入っている!!
なぜだ?何が原因だ?どうすれば<body>のデータだけ抽出できるんだ?と考えたところ、
jQueryのレスポンスが返ってきたときの処理が、statusText = xhr.statusText; であることを調べてみる。
要するにこのレスポンスは xhr のstatusTextを抽出したものということか。
「jQuery xhr」でググってみると、xhr は XMLHttpRequestオブジェクトを生成するためのコールバック関数であることが分かった。(分かってない)
XMLだから何となくHTMLが関係しているような気がする・・・。
そこで、マスターとブランチの違いとして、application.haml と application.html.haml とファイル名が違うことに気づく。
まさかね・・・と思いつつ、試しにマスターのapplication.haml を application.html.haml に変えてみたところ・・・
動いた!!!!!
正直正確な理由までは分からないが、おそらくajaxのレスポンスはhtmlファイルを読み込む設定になっているのではないかと思った。
理由が分かる方いたら教えてくださいm(_ _)m
そんなこんなで壁を乗り越えることができました!
ドヤ!名ばかりのメンターよ!
ではまた明日!